hELLO 는 2020년 3월 첫 공개 이후 지금에 이르기까지 티스토리에서 많은 블로거분들께 사랑받은 스킨이 되었습니다. 그 결과 가장 영향력 있는 개발자 커뮤니티인 깃허브에서 약 천 개에 달하는 티스토리와 관련된 모든 프로젝트 중 가장 많은 ⭐을 받은 프로젝트로 자기매김하였습니다. 이는 제가 개발자로 지내는 동안 이루어낸 괄목할만한 성과 중 하나로 당당하게 이야기할 수 있게 되었습니다.
후원을 통해 성의를 표현해 주신 고마우신 분들과 더불어 hELLO 가 더 개선될 수 있도록 새로운 기능을 제안하고 버그를 찾아 기여해 주신 분들께 깊은 감사 인사를 드립니다. 깃허브의 별은 프로젝트의 가치를 치켜세우는 응원이자 개발자가 자신이 만든 작품으로 디자인, 검색엔진 최적화, 성능과 같은 웹페이지를 측정하는 다양한 지표를 대표하여 대중에게 인정을 받았다는 증표입니다.
⭐ hELLO GPT
hELLO GPT는 ChatGPT에서 제공하는 GPTs 기능을 활용한 것으로, hELLO 스킨 사용자의 문의사항과 커스텀에 대한 개별적 요구사항에 대응하기 위해 작성되었습니다. 티스토리 스킨, 티도리 프레임워크에 대한 기본 지식 뿐만 아니라 hELLO에 대한 지식과 원본 소스코드에 대한 지식까지 겸비하고 있어 개별 커스텀에 대한 질문에 대답할 수 있도록 했습니다.
https://pronist.tistory.com/208
커스텀을 더 쉽게! hELLO GPT를 소개합니다
"폰트를 바꾸려는데 어떻게 하면 될까요?""이미지를 둥글게 하고 싶어요""본문의 특정 부분만 강조하고 싶어요"저는 지금까지 hELLO에 대한 문의를 받을 때 위와 같은 질문에는 대답하지 않기로
pronist.tistory.com
⭐ hELLO 포트폴리오
hELLO 포트폴리오는 이 블로그의 홈처럼 블로그의 홈을 다채롭게 꾸밀 수 있는 hELLO 의 유료 커버셋입니다. 새로운 스킨이 아니기 때문에 hELLO 에 추가적으로 사용할 수 있는 DLC 같은 역할입니다. 블로그가 단순히 기록하고 정리하는 공간이라는 역할에서 한 층 더 나아가 자신을 표현할 수 있는 포트폴리오로써 사용될 수 있도록 만들어줍니다. 개인 브랜딩의 시대가 도래한 지금, hELLO 포트폴리오를 사용하여 포트폴리오를 만들거나 자신의 제품을 홍보해보세요!
https://pronist.tistory.com/193
hELLO 포트폴리오를 소개합니다.
hELLO 포트폴리오는 hELLO 티스토리 스킨의 유료 커버셋입니다. 웹 이력서와 포트폴리오를 위한 16종의 커버가 포함되어 있습니다. 모든 커버가 나열되어 있는 별도의 데모페이지는 준비되어 있지
pronist.tistory.com
가치
티스토리를 새로 시작하거나, 스킨을 바꾸려고 시도 중인가요? 티스토리 블로그를 처음 시작함에 있어서 스킨을 고민하는 것은 하나의 즐거움이기도 하지만 시간을 잡아먹는 일 중 하나일 것입니다. hELLO 는 스킨의 방향성이 분명하여 스킨을 선택하기 위한 고민의 시간을 줄이고 여러분이 블로깅에 집중할 수 있는 시간이 마련될 수 있도록 할 것입니다. 블로거마다 블로그를 운영하는 목적이 제각각인 만큼 선택하는 스킨도 달라집니다. hELLO 가 독자 및 블로거에게 줄 수 있는 가치는 무엇일까요?
Why hELLO?
티스토리 블로그가 나를 표현하는 공간으로써의 가치가 있음에도 대중에게 그저 부업의 일환으로, 단순 수익추구의 수단으로 생각되는 것이 싫습니다. 블로그는 장기적으로 볼 때 게임, 애니메이션, 사진, 요리, 여행, 독서와 같은 취미 블로그 및 사업, 기획, 디자인, 기술, 마케팅과 같은 전문적인 블로그 또는 기업 브랜딩과 개인 브랜딩을 위한 채널로 운영되는 것이 개인에게 있어서 더 나은 가치와 기회를 부여한다는 것이 사실이고, 그 부분은 이미 제 스스로가 경험하였습니다. 그에 더해 티스토리는 워드프레스와 같은 설치형 블로그와는 달리 낮은 진입장벽과 더불어 글의 주제와 디자인에서 높은 자유도를 잡았기 때문에, 그 영역에서 큰 힘을 발휘할 수 있다는 점에 주목할 필요가 있습니다.
hELLO 는 블로거들이 티스토리 블로그를 그저 수익추구의 수단이 아니라 미래지향적으로 기업과 개인의 가치를 드높이는 수단이 되어 포트폴리오로써 운영되었으면 하는 마음에 제작되었습니다. hELLO 는 취미, 전문성, 브랜딩, 포트폴리오에 중점을 두었기 때문에 한 화면에 너무 많은 내용을 담는 것보다는 단 하나의 작품이라도 돋보이게 하는 방향으로 개발되었습니다. 다른 사람들에게 내가 만든 작품을 표현하고, 그들로부터 보다 나은 기회를 얻을 가능성이 높아질 것입니다.
깔끔하고 간결한 디자인
티스토리 블로그의 스킨은 독자에게 건네는 첫 인사와 같습니다. 독자가 처음 블로그에 들어오면 보이는 것은 글이 아니라 블로그의 디자인입니다. 디자인이 간결하고 깔끔하다는 이유만으로도 독자에게 긍정적인 이미지를 심어줄 수 있고 평판이 나아질 수 있습니다. 반면 좋은 글을 쓰더라도 가독성이 나쁘고 눈이 피로한 디자인이라면 안 볼 가능성도 커지죠. 디자인 하나만으로도 블로그에 대한 인상이 달라지는 것입니다. hELLO 는 단순함과 깔끔함을 추구하여 가독성을 높여 독자가 글을 보기 편하게 만듭니다.
뛰어난 성능
웹 페이지의 성능은 간단히 이야기하면 빠른 로딩입니다. 독자에게 있어 글을 보기 위한 빠른 초기 로딩은 중요하다고 볼 수 있습니다. 로딩이 느리면 예쁜 디자인과 좋은 글의 가치가 간접적으로 하락하게 됩니다. 찾아왔던 독자도 다시 나가게 되는 불상사가 발생할 수도 있죠. hELLO 는 이미지 지연로딩과 같은 최적화 전략을 사용하여 글을 빠르게 로딩함으로써 독자가 글을 빠르게 마주할 수 있도록 만듭니다.
검색엔진 최적화
블로그의 글을 읽고 소비하는 것은 이제 사람만 하는 일은 아니게 되었습니다. 수많은 봇과 AI 가 웹을 돌아다니며 수집하고 검색을 하며 사용자에게 전달하고 있죠. 검색엔진 최적화를 통해 검색 순위의 상승을 돕고 AI 가 질문에 대답하기 위해 방문하는 빈도가 높아지면 블로그의 평판이 상승하여 전반적으로 긍정적인 영향을 미칠 것입니다. hELLO 는 웹 표준을 준수함으로써 기계적으로도 문서를 알아보기 쉽게 구성하였으므로 검색엔진 및 AI 가 이해하기 쉬워 검색순위 상위권에 오를 가능성이 높아집니다.
패치
이 글에 게시되는 패치노트의 경우 가장 최근의 버전에 한해 적어놓습니다. 그 이전 버전에 대한 패치노트를 보려면 릴리즈 노트에서 확인해보시기 바랍니다.
v4.10.4
제거
- 티스토리 응원하기 지원 종료로 관련 스타일이 제거되었습니다.
수정
<h1>가 문서에 두 번 나타나는 문제가 해결되었습니다.
기능
다크모드, 목차, 코드 하이라이팅 등 블로거 및 독자의 가독성과 편의를 위한 기능들을 담고 있습니다. 글에서 사용될 수 있는 기능들은 표, 인용, 접은글과 같이 티스토리 에디터 - 기본모드에서 제공되는 요소만 처리하고 있습니다. 사용자가 타 스킨으로 옮기더라도 글이 깨지는 등의 사이드 효과를 최소화하기 위함입니다.
다크 모드
요즘 대세죠. 사용자의 눈을 위해 다크 모드를 지원합니다. 우선순위는 오른쪽 하단의 테마 변경을 통한 수동 설정 > System 이며 블로거가 다크모드를 임의로 설정할 권리는 없습니다. 다크모드와 화이트모드에 대한 내용은 블로거가 아닌 블로그에 작성된 글을 읽는 독자에게 모든 권한이 있어야 합니다.

때때로 다크모드에서 본문의 글자가 검은색으로 나오는 경우가 있습니다. 이는 사용자의 자유도를 위해 다크모드에서 글자의 색상을 흰색으로 강제로 변경하지 않기 때문입니다. 이 뜻은 에디터에서 인라인으로 부여한 속성은 유지된다는 의미입니다. 블로거가 에디터에서 글자색상을 변경했는데 다크모드에서 처리되지 않는다면 이는 일정 부분 자유도를 침해하는 행동이 됩니다.
그 외에도 대부분 티스토리 에디터에서 글을 처음부터 작성한 경우에는 해당되지 않으나 본문을 복사 & 붙여넣기 처리한 경우 에디터에서 타의적으로 인라인 스타일을 부여하기 때문에 색상이 강제됩니다. 이는 이 스킨이 아닌 티스토리 에디터의 문제입니다. 따라서 가장 좋은 것은 글을 쓸 때 복사 & 붙여넣기 없이 티스토리 에디터에서 처음부터 작성하는 것이고, 이미 작성된 글에 대해서는 HTML 모드로 진입하여 인라인으로 부여된 속성에 해당하는 <span style="color:..."></span> 과 같이 작성된 형태를 제거하는 것입니다.
메뉴바/구독 설정
메뉴바와 구독 버튼은 오른쪽 상단에 고정됩니다. 관리자 - 메뉴바 /구독 설정에서 구독 버튼은 스킨에서 자체적으로 나타내고 있어 설정을 해도 영향이 없을 것이며, 메뉴바의 경우 표시 여부에만 영향을 받습니다. 구독 버튼은 2차 도메인과 자기 자신의 블로그에서는 출력되지 않습니다.

사이드바
사이드바는 다음과 같은 기능을 제공합니다. 스킨 설정에서 사이드바를 Off(접힘) 상태로 놓으면, 기준 해상도 1400px 보다 큰 해상도에서 사이드바가 바로 표시되지 않고, 상단 프로필을 눌러야 나타나게 됩니다. 1400px 보다 낮은 해상도에서는 모바일 및 태블릿으로 취급되어 On, Off 설정과는 상관없이 기본적으로 사이드바가 나타나지 않습니다.

코드 하이라이팅
이 스타일은 티스토리 에디터에서 코드블럭 에 해당합니다. 개발자인 제게 빼놓을 수 없는 기능은 코드 하이라이팅 기능입니다. highlightjs 를 사용하여 코드보다 예쁘게 표기할 수 있습니다. 아래의 경우는 go 언어를 표시한 것입니다.
package main
import "fmt"
func main() {
fmt.Println("hELLO")
}코드블록 폰트는 Source Code Pro 를 사용합니다. 하지만, 일반 본문은 SUIT 를 씁니다.
코드 하이라이트는 라이트모드/다크모드 분리에 따른 하이라이트 테마 두 개를 요구하는 관계로 스킨에 내장되어 있습니다. 티스토리에서 기본적으로 제공하는 코드 하이라이트 플러그인을 끄고 사용하는 것이 좋습니다. 티스토리 플러그인 - 코드 문법 강조에 해당하는 플러그인을 반드시 꺼주시기 바랍니다.
https://github.com/pronist/hello/issues/56
인용 문구
What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
이미지 및 슬라이드 쇼
이미지는 크기가 유지* 되도록 설정되도록 구성하였습니다. 따라서 이 설정은 중앙 정렬(Align Center)인 경우만 적용되고 나머지는 일반적인 옵션과 같습니다. 그 외에는 특별히 설정해 줄 것이 없습니다. 그러나 일부 미디어에 따라 설정이 다르게 적용됩니다.
| 싱글 이미지 | 다음과 같은 우선 순위를 가집니다. data-origin-width > width > Content Width | 1100px (max-width) |
| 그룹 이미지 | 사이즈가 고정입니다. 그룹 이미지는 개별 이미지의 사이즈를 따라가지 않습니다. | 1100px (fixed) |

목차
본문의 상단에 나오는 목차(Table of Contents)와 오른쪽에 나오는 따라다니는 목차(Scrollspy)를 적용하는 방법은 티스토리 에디터 - 기본모드에서 제목1, 제목2 에 대응하여 자동으로 구성됩니다. 제목3 및 접은글 내부에 있는 제목의 경우에는 무시됩니다. 또한 티스토리 기본 에디터에서 글을 쓰더라도 외부에서 내용을 복사 & 붙여넣기한 글의 경우에도 내부 구조가 달라 목차가 무시될 수 있습니다.
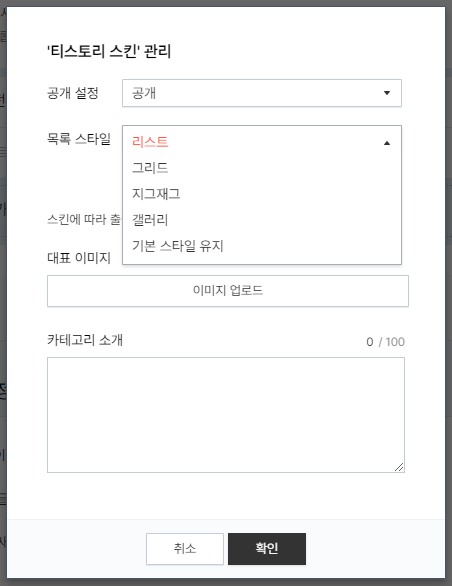
목록 스타일
목록 스타일은 리스트, 그리드, 지그재그, 갤러리를 지원합니다. 글 목록 스타일은 스킨 커버와 스타일로 적용됩니다. 카테고리 관리에서 글 목록 스타일을 카테고리에 따라 지정할 수 있습니다. 여기서 기본 스타일 유지라는 것은 스킨 편집에서 설정한 글 목록 스타일을 의미합니다.

커버
커버는 리스트, 그리드, 슬라이드 쇼, 지그재그, 갤러리로 정의하였습니다.

옵션
스킨을 구성하고 있는 일부 요소들을 편의에 맞게 On/Off 할 수 있습니다. 끄고 싶은 기능은 끄고, 켜고 싶은 기능은 켜보세요. 스킨 옵션은 아래에 사진에 표현된 것이 전부입니다. 자주 요청된 스킨 옵션만 남겨두었으므로 색상 변경과 같은 자잘한 기능들에 대한 옵션은 제외되었습니다.

헤더 스타일
헤더 스타일은 글 제목의 형태입니다. 심플, 섬네일, 스크린 모드가 있고, 스킨 옵션에서의 기본 값*은 섬네일이며 제목 뒤에 섬네일이 표현됩니다. 심플은 섬네일이 표현되지 않고, 스크린 모드는 섬네일이 모니터 화면을 가득 메우는 형태로 처리됩니다.
*스킨 옵션에서 섬네일과 스크린으로 설정하더라도, 글에 이미지가 없거나 섬네일을 지정하지 않을 경우 심플로 표현됩니다.
너비
글 너비*를 설정할 수 있습니다. 글은 글, 공지사항, 방명록을 이야기합니다.
*모든 콘텐츠는 상한선과 하한선이 있습니다. 375px ~ 1100px 사이에서 설정하십시오. 소스코드를 수정하여 하한선 미만, 상한선 초과로 설정하면 레이아웃이 깨질 수 있으니 주의 바랍니다.
코드 하이라이팅
*코드 하이라이팅에서는 스킨의 코드블록 테마를 설정할 수 있습니다. highlight.js 를 사용합니다. 테마를 바꾸려면 https://highlightjs.org/demo 에서 변경하고자 하는 테마의 이름을 기입하면 됩니다. 버전에 따라 지원하지 않는 테마도 있을 수 있으므로 버전에 유의하십시오. 해당 스킨에서는 v11.10.0 을 사용하고 있으므로 https://github.com/highlightjs/highlight.js/tree/11.10.0/src/styles 를 확인하시기 바랍니다.
*코드 하이라이팅의 배경색은 스킨과의 디자인 일관성을 위해 고정되어 있습니다. 따라서 테마를 바꾸더라도 코드의 스타일은 바뀌겠지만 배경색상은 바뀌지 않는 점 유의 바랍니다.
메타 태그는 어디서 설정하나요?
메타 태그 설정은 티스토리에서 자체적으로 플러그인의 형태로 제공하고 있습니다. 관리자 - 플러그인 - 메타 태그 등록을 살펴보시기 바랍니다.
단축키
단축키는 티스토리에서 자체적으로 제공하는 기능입니다. 다크모드에서 인터페이스 가시성이 개선되었습니다. 블로그에서 shift + / 를 눌러 단축키 목록을 확인할 수 있으니 적극 활용해보시기 바랍니다.
그 외
- 프로필 카드: 티스토리 공식 프로필 카드 기능은 스킨에서 본문 하단에 대체지원하고 있기 때문에 별도로 나타내지 않습니다. 공식 프로필 카드에서는 블로거의 이름이 아닌 블로그의 이름이 노출된다는 점이 영 마음에 들지 않습니다
- 마크다운: 티스토리에 글을 쓸 때 사용하는 티스토리 에디터 - 기본모드로 작성한 글에 대해서만 스타일이 올바르게 동작하도록 제공합니다. 마크다운으로 작성한 글은 스타일이 정상적으로 나타나지 않을 것입니다. 또한 복사 & 붙여넣기로 다른 곳에 있던 글을 그대로 붙여넣은 경우에도 기술적으로 내부적으로 글의 구조가 달라 스타일이 제대로 나타나지 않을 것입니다. 티스토리 에디터는 기본모드, 마크다운, 복사 & 붙여넣기 각각 글의 뼈대가 되는 HTML 이 일관성이 없습니다. 따라서 가장 많이 사용되는 기본모드를 기준으로 하고 있습니다.
받기
이 스킨은 블로그를 통해 이윤을 추구하지 않는 비상업적 개인에게 무료로 제공됩니다. 깃허브에 ⭐을 주시면 감사하겠습니다. 이 스킨은 티도리 프레임워크로 작성되었습니다. 티도리 프레임워크는 기존의 구닥다리 티스토리 스킨 개발 방식에 현기증을 느낀 나머지 제가 직접 만든 티스토리 스킨 개발 프레임워크입니다. 티도리 프레임워크에도 ⭐을 주시면 감사하겠습니다. 개발자에게 깃허브의 별은 칭찬의 의미뿐만 아니라 다른 이에게 프로젝트를 추천한다는 의미도 내포되어 있답니다 😎
* 티도리 프레임워크에 대한 스토리가 궁금하시다면, 티스토리 스킨 프레임워크 개발기를 읽어보세요.
- 모바일의 경우 관리자 - 모바일웹 설정 - 티스토리 모바일웹 자동 연결을 사용하지 않습니다로 설정하세요.
- 티스토리 메뉴의 경우 관리자 - 메뉴바/구독 설정 - 블로그 메뉴바를 표시합니다로 설정하세요.
- 포트폴리오를 위한 커버셋인 hELLO 포트폴리오를 통해 조금 더 다채롭게 홈을 꾸며보세요.
- 블로거를 위해 준비된 다양한 기능을 살펴보세요.
- 문의와 버그는 깃허브 디스커션과 이슈를 참고해보세요.
- 스타일을 변경하거나 기능을 추가하는 등의 스킨을 커스텀하고 싶다면 hELLO GPT 또는 커스텀 가이드를 살펴보세요.
- 스킨을 등록할 때는 images 폴더의 내부 파일도 업로드 되었는지 확인해주세요.
- 글을 작성할 때는 복사 & 붙여넣기를 하지 않는 것이 좋습니다. 티스토리 에디터에서 다른 플랫폼의 복붙된 글의 양식까지 가져오므로 내부 구조(HTML)상 문제가 발생하기 때문에 스킨에서 제공되는 기능(목차) 등이 작동하지 않거나 충돌할 수 있습니다.
https://github.com/pronist/hello/releases/download/4.10.4/hELLO-dist.zip
이전 버전
이전에 배포되었던 버전들을 보려면 더보기를 눌러주세요. 버전에 따른 변경사항은 릴리즈 노트를 참고해 주세요. 그 밖에 스킨 사용 시 발생할 가능성이 있는 문제에 대해서는 바로 다음에 있는 문제를 꼭 참고하셔서 해결하시면 되겠습니다. 스킨을 적용한 이후에는 바로 위에 있는 기능에서 이 스킨에 어떤 기능들과 주의사항이 있는지 살펴보시기 바랍니다.
4.x
- 4.10.3 - https://github.com/pronist/hello/releases/download/4.10.3/hELLO-dist.zip
- 4.10.2 - https://github.com/pronist/hello/releases/download/4.10.2a/hELLO-dist.zip
- 4.10.1 - https://github.com/pronist/hello/releases/download/4.10.1/hELLO-dist.zip
- 4.10.0 - https://github.com/pronist/hello/releases/download/4.10.0c/hELLO-dist.zip
- 4.9.0 - https://github.com/pronist/hello/releases/download/4.9.0d/hELLO-dist.zip
- 4.8.1 - https://github.com/pronist/hello/releases/download/4.8.1b/hELLO-dist.zip
- 4.8.0 - https://github.com/pronist/hello/releases/download/4.8.0/hELLO-dist.zip
- 4.7.0 - https://github.com/pronist/hello/releases/download/4.7.0a/hELLO-dist.zip
- 4.6.1 - https://github.com/pronist/hello/releases/download/4.6.1/hELLO-dist.zip
- 4.6.0 - https://github.com/pronist/hello/releases/download/4.6.0/hELLO-dist.zip
- 4.5.3 - https://github.com/pronist/hello/releases/download/4.5.3/hELLO-dist.zip
- 4.5.2 - https://github.com/pronist/hello/releases/download/4.5.2a/hELLO-dist.zip
- 4.5.1 - https://github.com/pronist/hello/releases/download/4.5.1/hELLO-dist.zip
- 4.5.0 - https://github.com/pronist/hello/releases/download/4.5.0b/hELLO-dist.zip
- 4.4.0 - https://github.com/pronist/hello/releases/download/4.4.0/hELLO-dist.zip
- 4.3.0 - https://github.com/pronist/hello/releases/download/4.3.0/hELLO-dist.zip
- 4.2.2 - https://github.com/pronist/hello/releases/download/4.2.2/hELLO-dist.zip
- 4.2.1 - https://github.com/pronist/hello/releases/download/4.2.1/hELLO-dist.zip
- 4.2.0 - https://github.com/pronist/hello/releases/download/4.2.0b/hELLO-dist.zip
- 4.1.4 - https://github.com/pronist/hello/releases/download/4.1.4a/hELLO-dist.zip
- 4.1.3 - https://github.com/pronist/hello/releases/download/4.1.3/hELLO-dist.zip
- 4.1.2 - https://github.com/pronist/hello/releases/download/4.1.2/hELLO-dist.zip
- 4.1.1 - https://github.com/pronist/hello/releases/download/4.1.1a/hELLO-dist.zip
- 4.1.0 - https://github.com/pronist/hello/releases/download/4.1.0g/hELLO-dist.zip
- 4.0.0 - https://github.com/pronist/hello/releases/download/4.0.0/hELLO-dist.zip
3.x
- 3.6.5 - https://github.com/pronist/hello/releases/download/3.6.5/hELLO-dist.zip
- 3.6.4 - https://github.com/pronist/hello/releases/download/3.6.4/hELLO-dist.zip
- 3.6.3 - https://github.com/pronist/hello/releases/download/3.6.3/hELLO-dist.zip
- 3.6.2 - https://github.com/pronist/hello/releases/download/3.6.2/hELLO-dist.zip
- 3.6.1 - https://github.com/pronist/hello/releases/download/3.6.1/hELLO-dist.zip
- 3.5.5 - https://github.com/pronist/hello/releases/download/3.5.5/hELLO-dist.zip
권리
①이 스킨은 사용자가 직접 개조하여 사용하는 것을 허용합니다. 단, 원저작자가 누구인지를 표기해야 하며, 스킨의 코드가 담겨있는 주소인 https://github.com/pronist/hello 를 남길 필요가 분명히 있습니다. 사이드바에 있는 저작권 문구를 건드리지 않는다면 이는 문제가 되지 않습니다. ②1회성 유료(39,000원)로 스킨을 구입하는 경우 사용자에게 다음과 같은 권리를 제공합니다. pronist@naver.com 으로 문의해주시기 바랍니다.
- 상업적인 목적(애드센스/광고/판매 등)으로 개인/기업이 사용할 수 있습니다.
- 사이드바의 저작권 문구를 변경할 수 있습니다.
- 위 권리를 포함하는 경우 하나의 블로그에만 사용해야 합니다.
- 추후 버전이 갱신되어도 권리는 유효합니다.
도구
아래에 나열된 도구들은 제가 만든 도구는 아니지만, 티스토리 블로그 글쓰기에 도움이 될 수 있어 소개합니다. 유용한 경우 개발자님께 깃허브 ⭐를 주시면 도움이 될 것입니다. 아래에 소개된 도구 이외에도 hELLO와 관련된 유용한 도구가 있다면 댓글로 알려주시면 추가될 수 있습니다. 사용자가 작성한 도구는 티스토리 공식 도구가 아니므로 출력 및 실행 결과를 늘 확인하시기 바랍니다.
- Tistory HTML 편집기 ― Tistory HTML 편집기는 기본모드에서 글을 작성할 때 외부 소스로부터 글을 복사 & 붙여넣기해서 작성하는 경우, 티스토리 에디터에서 원글의 서식까지 불러오는 것으로 인해 목차와 같은 기능이 동작하지 않거나, hELLO의 다크모드에서 글자가 검은색으로 변하는 경우가 있는데, 이를 방지하지 위해 HTML 코드를 티스토리 블로그에 맞도록 개선합니다. 다만, 에디터의 HTML 모드에서 코드를 복사하여 웹에서 직접 변환하여야 합니다. 이 과정을 생략하고 에디터에서 자체적으로 처리하기 위해서는 티스토리 팀에서 해주어야겠죠 :(
문제
버그와 개선사항에 대한 피드백은 언제나 환영입니다. 이는 티스토리 스킨이 조금 더 발전할 수 있는 길입니다. 버그는 언제나 있을 수 있습니다. 버그가 없는 프로그램은 세상에 있을 수 없습니다.
스킨에 버그가 발생하면 사전 고지없이 코드가 갱신될 수 있습니다. 혹시나, 버그가 있다면 다시 다운로드하거나 아직 해결이 안 된 버그가 있다면 이슈를 남겨주세요. 만약 댓글을 통한 신고인 경우 스크린샷의 첨부는 불가하므로 글의 링크는 반드시 있어야 합니다. 만약 없을 경우에는 확인이 어렵기 때문에 수정에 큰 차질이 생길 수 있습니다.
이슈에 남기는 것은 오직 버그 신고를 위해 작성되어야 하며, 그 이외에 기능에 대한 질문이나 새로운 기능을 제의하고 싶다면 Github Discussions 에서 해주세요.
https://github.com/pronist/hello/issues
*스킨을 사용하면서 발생하는 문제는 이미 다른 사람이 마주한 것일 가능성이 큽니다. 버그를 신고하기 전에, 이미 신고된 적이 있는지, 이슈에서 한 번 살펴보는 것이 좋습니다.
https://github.com/pronist/hello/issues?q=is%3Aissue+is%3Aclosed
문제가 발생한 상황이 스킨의 버그인지 사용자의 환경에 의해 발생한 외부의 문제인지 알기란 쉬운 일이 아니랍니다. 때때로 #244 와 같이 카카오의 잠수함 패치에 따라 티스토리 자체적으로 발생하는 터무니없는 버그도 있습니다. 따라서 세 가지 측면에서 모두 살펴보아야 합니다.
Q. 2차 도메인을 사용 중인가요?
A. 2차 도메인에서는 댓글, 구독 등 로그인을 기반으로 하는 활동이 동작하지 않습니다. 이는 스킨의 문제가 아닌 티스토리의 제약사항으로, 이 문제는 티스토리 공식 블로그에서 2차 도메인을 참고하실 수 있습니다.
Q. 브라우저의 플러그인 또는 확장 기능을 사용 중인가요?
A. 크롬 등에서 제공하는 플러그인이나 확장 기능으로 인해 본문이 잘못 표시되는 사례가 있었습니다. 따라서 신고하기 전에 플러그인을 Off 한 뒤 점검해 보세요. 플러그인으로 인해 발생했었던 문제에 대한 사례는 아래의 링크를 참고할 수 있습니다. 또한 이전에는 애드블록, 애드가드와 같은 광고 차단 플러그인과의 충돌도 있었습니다. 이는 카카오에서 포함하는 리소스와 충돌로 인해 발생한 문제라고 볼 수 있습니다.
https://github.com/pronist/hello/issues/41
Q. 티스토리 플러그인을 사용 중인가요?
A. 티스토리에는 스킨에 적용할 수 있는 플러그인이 존재합니다. 특히, 코드 하이라이팅의 경우에는 스타일이 겹쳐 올바르게 표시되지 않을 수 있습니다. 따라서 관리자에서 티스토리 플러그인을 Off 한 뒤 점검해 보시기 바랍니다. 이와 관련한 코드 하이라이팅 문제는 아래의 링크를 참고할 수 있습니다.
https://github.com/pronist/hello/issues/30
Q. 인터넷 익스플로러를 사용 중인가요?
A. 이 스킨은 인터넷 익스플로러는 배제하였습니다. 따라서 인터넷 익스플로러에서 이 스킨이 올바르게 동작하리라고 보장하지 않습니다. 이제는 IE 를 만든 마이크로소프트조차 더는 지원을 중단(95.08.17 ~ 22.06.15)했으며 이미 역사의 뒤안길로 사라진 브라우저입니다.
Support for Internet Explorer 11 has ended on June 15, 2022.
Internet Explorer help - Microsoft Support
Explore subscription benefits, browse training courses, learn how to secure your device, and more. Microsoft 365 subscription benefits Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge. Ask the Microsof
support.microsoft.com
문의
스킨의 기능에 대한 질의 응답이나 다른 사람이 이미 질문한 내용에 대해서 알아보려면 Github Discussions 에서 살펴볼 수 있습니다. 기능에 대한 문의나 새로운 제안도 좋습니다.
*글자, 이미지와 같은 요소의 색상, 간격, 여백, 크기, 넓이의 변경과 같은 개별 블로거의 미적취향과 관련된 질문은 직접 답변해드리지 않습니다. 커스텀과 관련해서는 hELLO GPT 또는 커스텀 가이드를 참고해주세요.
